Das Projekt GoIngVis des Forschungszentrums für Umweltpolitik an der FU Berlin durften wir mit der Gestaltung der Außenkommunikation des Brandings begleiten. Den Entwicklungsprozess zu Logo und visuellen Elementen haben wir bereits hier detailliert beschrieben. Ein besonderes Merkmal des Projekts: es findet in zwei Städten statt – mit dem möglichem Ausblick auf Ausweitung auf mehrere Städte.
Die Webseiten für die beiden Partnerstädte und die Projektseite sollen als Hauptkommunikationsmittel für das Projekt dienen. Auf den Städteseiten sollen die Besucher über Veranstaltungen, mit Blogartikeln und einem Wissensbereich zu den Themen Klimawandel und Wärmeereignissen informiert werden. Zukünftig soll zusätzlich ein Experimentierbereich entstehen, welcher zur direkten Kommunikation mit den Bürger*innen dient.
Das Design ist so entworfen, dass eine breitere Masse von Menschen verschiedener Altersgruppen angesprochen wird. Da vor allem die Vermittlung von Informationen im Vordergrund steht, sind die Schriften gut leserlich gehalten. Zwischen Schriftfarbe und Hintergrund ist immer für einen guten Kontrast gesorgt.
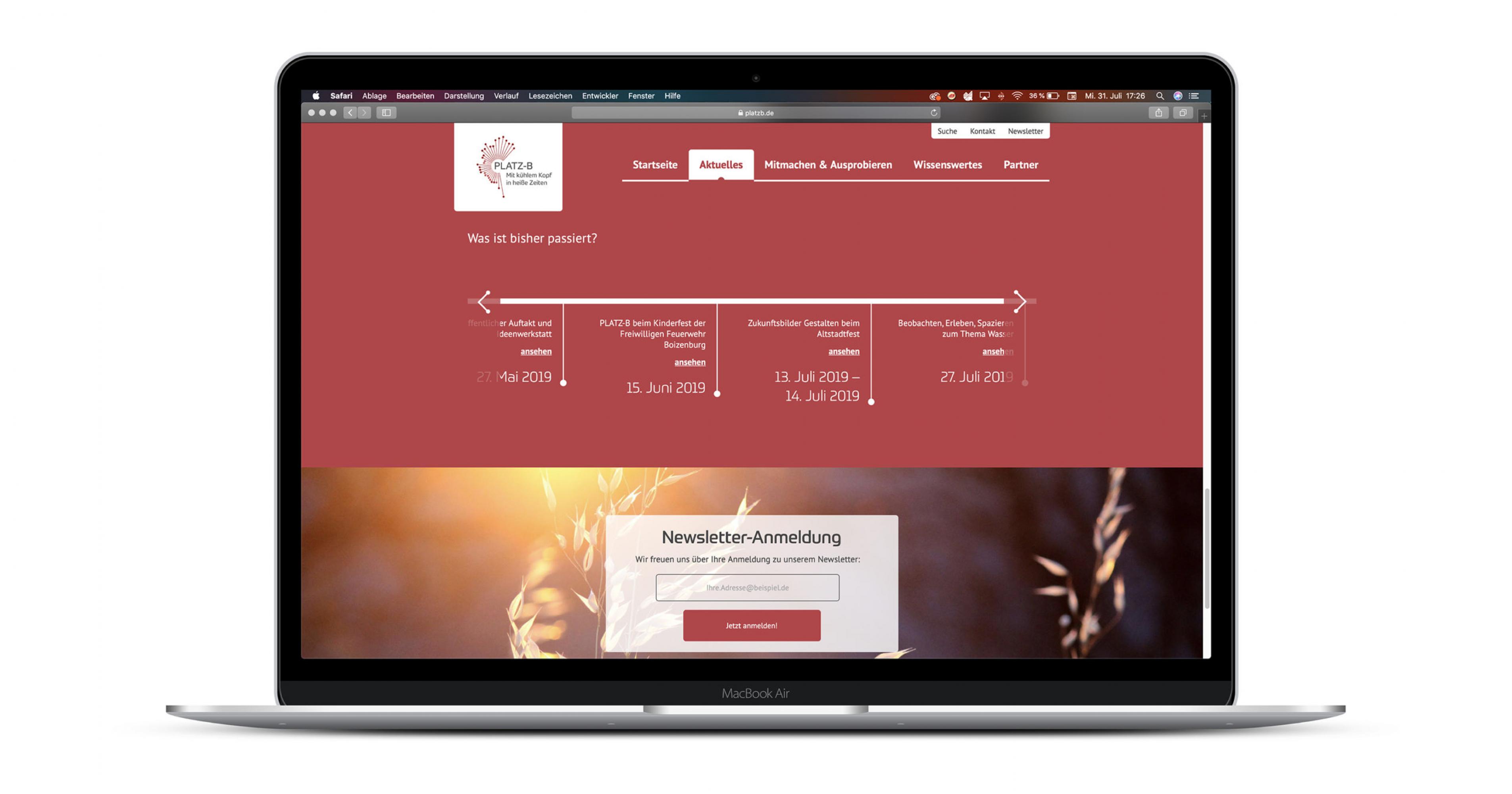
Im Design der Webseite finden sich viele kleine Details wieder, welche wir dem Logo und dem Branding für dieses Projekt entnommen haben. So ist zum Beispiel die Hervorhebung unter dem Menü als ein Punkt gestaltet, welcher auf der Linie sitzt. Dieses Charakteristikum finden wir im Logo wieder, in dem die Striche ihren Endpunkt in einem kleinen Kreis finden. Die Farbgestaltung entwickelt sich ebenfalls aus dem Logo. Die Verwendung von rot und orange sollen zusätzlich das Thema Hitze in die Gestaltung mit einbringen.

Technische Raffinesse
Der Unterbau
Damit das Team von Goingvis selbstständig die Seite nutzen und eigene Inhalte publizieren kann, braucht es einen technischen Unterbau zur Inhaltsverwaltung (engl. Content Management System, kurz CMS). Wir haben diese Webseite mit WordPress umgesetzt. Dieses meist intuitive CMS bringt schon viele Funktionen mit und kann um eigene Gestaltungsvorlagen und Zusatzfunktionen erweitert werden. Für diese Projekt wurde eine eigene Gestaltungsvorlage (ein sogenanntes Theme) von uns erstellt.
Logo
Das Logo wird mit tagesaktuellen Daten vom Deutschen Wetterdienst automatisch aktualisiert. Jeder einzelne Strich mit Kreis aus dem Logo stellt die Tagesmitteltemperatur für die jeweilige Stadt dar. Der aktuelle Wert befindet sich unten rechts und die Entwicklung der Temperatur für die letzten 30 Tage baut sich im Uhrzeigersinn auf.
Menühintergrund
Wer genauer hinschaut stellt fest das der Hintergrund des Menüs entweder transparent oder rot ist. Je nachdem ob ein Hintergrundbild im Kopfbereich ist oder nicht, wird das Menü mit oder ohne Hintergrundfarbe ausgespielt. Damit die Menüpunkte auf jedem Hintergrundbild gut lesbar sind, wird ein Verlauf welcher sich aus der prominentesten Farbe des Hintergrundbildes errechnet, über den oberen Teil des Bildes gelegt.

Veranstaltungen
Der Punkt "Veranstaltungen" benötigt einige Eigenschaften, welche über die normalen Einstellungsmöglichkeiten eines Artikels hinausgehen. Um dies zu erreichen, haben wir für die Veranstaltungen einen eigenen Inhaltstypen erstellt. Dieser Inhaltstyp wurde mit zusätzlichen Feldern bestückt. Beispielsweise der Veranstaltungsort, Anfangs- und Enddatum und die Start- und Endzeit.
Dies ist zum Einen notwendig, um ausreichend Informationen für die Besucher bereitzustellen und zum Anderen, damit wir in unserem Template die Veranstaltungen sortiert nach Aktualität ausgeben können.
Damit Veranstaltungen und Blogartikel sortiert und gefiltert ausgegeben werden können, wurden Kategorien genutzt, welche den Inhalten zugewiesen werden können. So kann man für jede Veranstaltung oder jeden Beitrag eine oder mehrere Kategorien vergeben. Wenn man auf eine Kategorie klickt, werden einem nur Beiträge aus dieser Kategorie ausgegeben.
Ein weiteres optisches Element sind vergangene Veranstaltungen, welche unten in einer Art Zeitstrahl ausgegeben werden. Hier kann nachvollzogen werden, was bereits alles passiert ist. Die Darstellung mit Kreisen und Linien greifen wieder die Elemente aus dem Logo auf.
Suche
Eine Suchfunktion soll ebenfalls dazu beitragen, dass man sich als Besucher*in besser auf der Webseite zurecht findet und Inhalte filtern kann.
Interaktive Karte für das Forschungsprojekt GoingVis
Das Projekt GoingVis möchte Menschen und Städte bei Hitzeereignissen, ausgelöst vom Klimawandel, unterstützten. Die Arbeit soll hierbei in kleinen Städten und Gemeinden stattfinden. Um die Bevölkerung einzubinden, haben wir eine Interaktive Karte entwickelt. ZIELFORMULIERUNG: Wir wollen den Bürger:innen eine möglichst [...]
Projekt ansehen