Da ein Bundestagsabgeordneter und Minister für eine breite Masse an Menschen spricht, sollte auch die Webseite eine breite Masse ansprechen.
Beim ReDesign von Webseiten mit vielen bereits vorhandenen Inhalten, ist es immer eine Herausforderung diese neu zu gestalten. So war es auch hier:
Bei den ersten Gesprächen mit dem Team von Hubertus Heil, konnten wir die Menge an Einzelseiten reduzieren und die Inhalte sinnvoller aufteilen. Frisch und seriös sollte der neue Auftritt im Web werden. Durch die Parteizugehörigkeit war das Farbschema klar: natürlich das SPD-Rot. Die Texte sollten mit einem starken Kontrast (weiß auf rot bzw. dunkelgrau auf weiß) möglichst gut zu lesen sein.
Technische Raffinessen
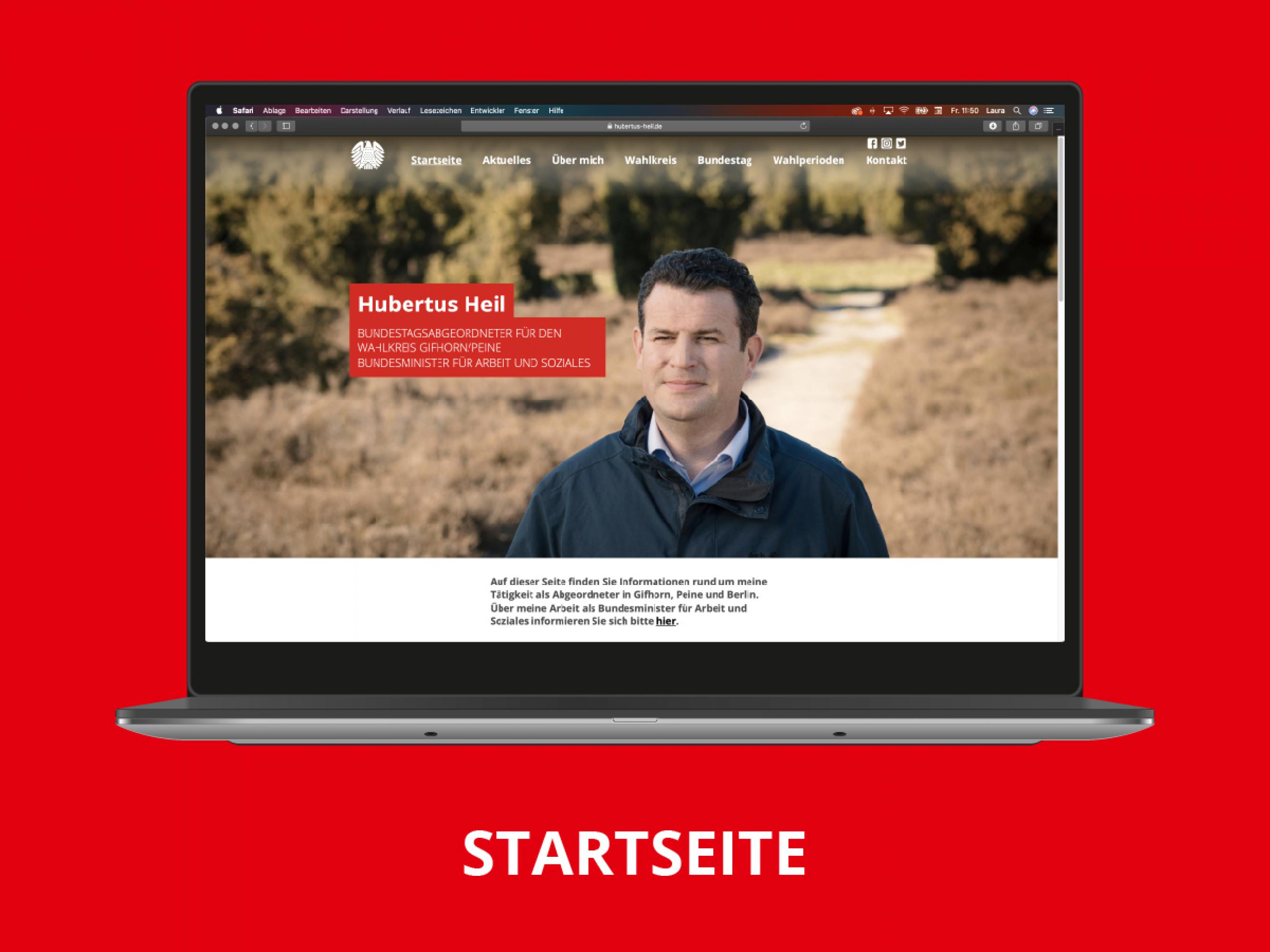
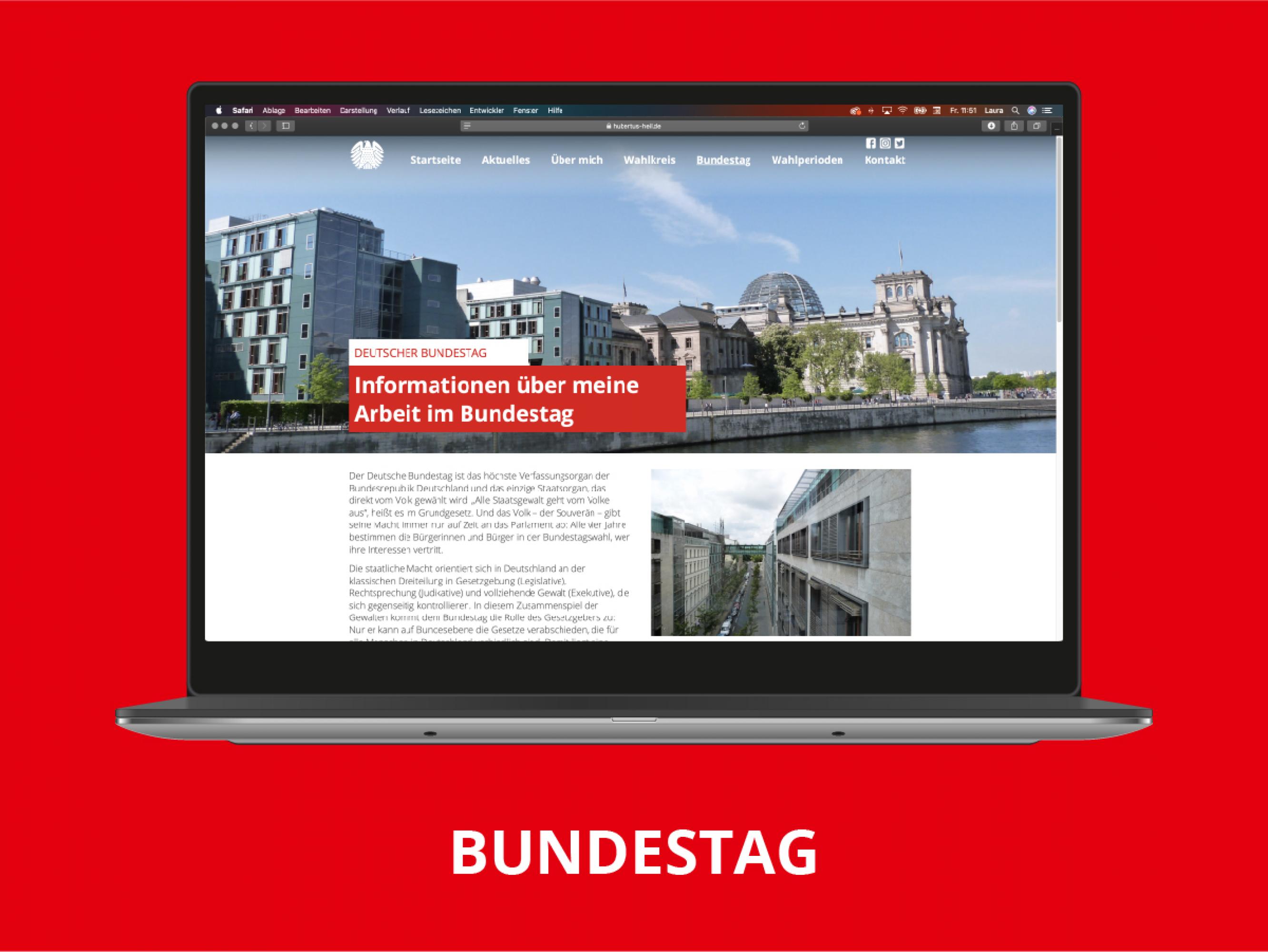
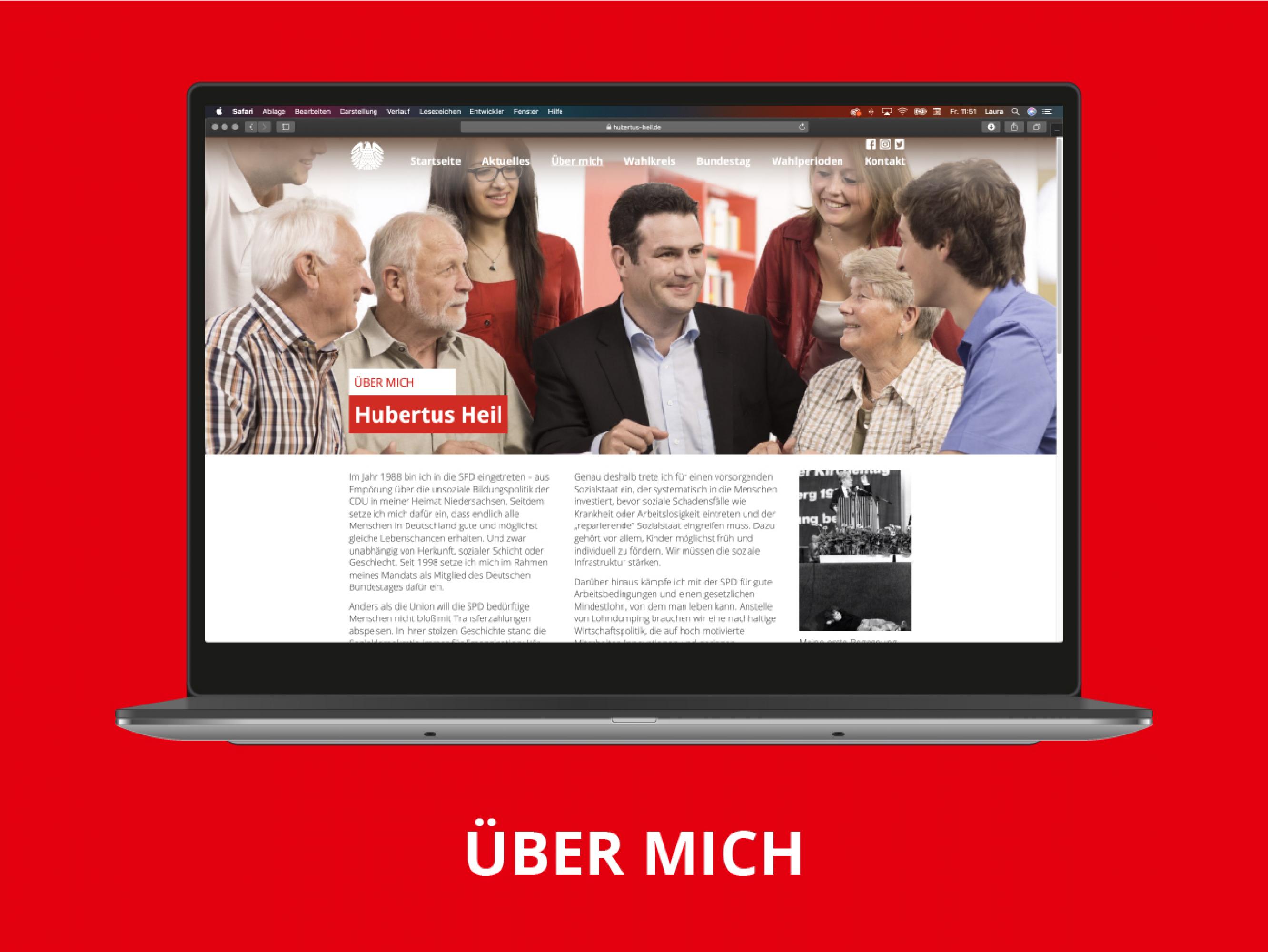
TEXT AUF UNTERSCHIEDLICHEN FOTOS LESBAR MACHEN MITTELS SMARTEM VERLAUF
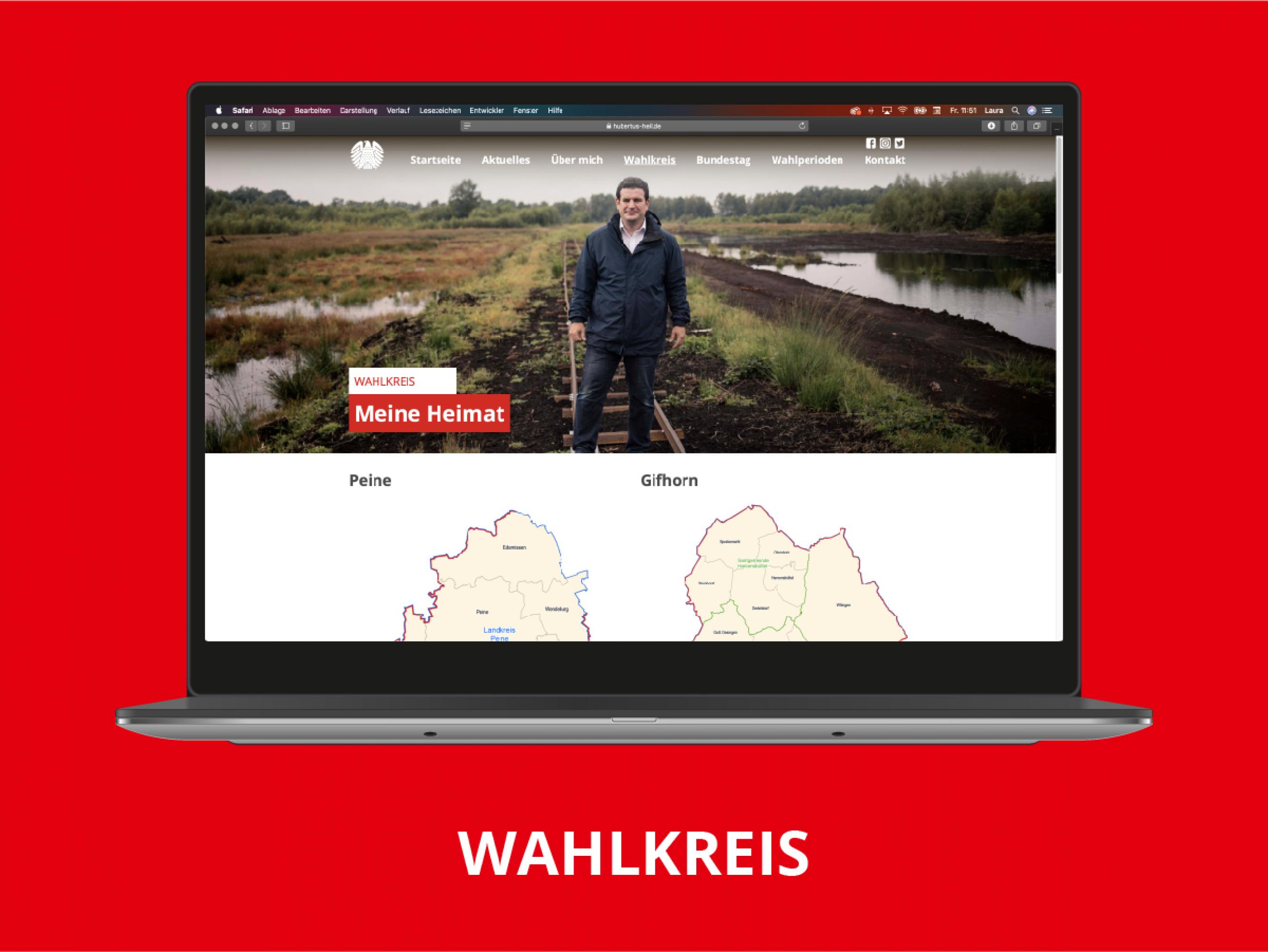
Damit sich die weiße Schrift des Menüs von den Bildern im Kopfbereich abhebt, haben wir ein Script verwendet welches die präsenteste Farbe aus dem Bild automatisch ermittelt und diese dann mit einem Verlauf unter dem Menü ausspielt. Der Verlauf selbst bleibt fast unsichtbar, aber die Schrift ist immer gut lesbar. Auf Seiten ohne Hintergrund wird die Schrift und die Icons dann in einem dunklen Grau dargestellt.
Ordnung muss sein
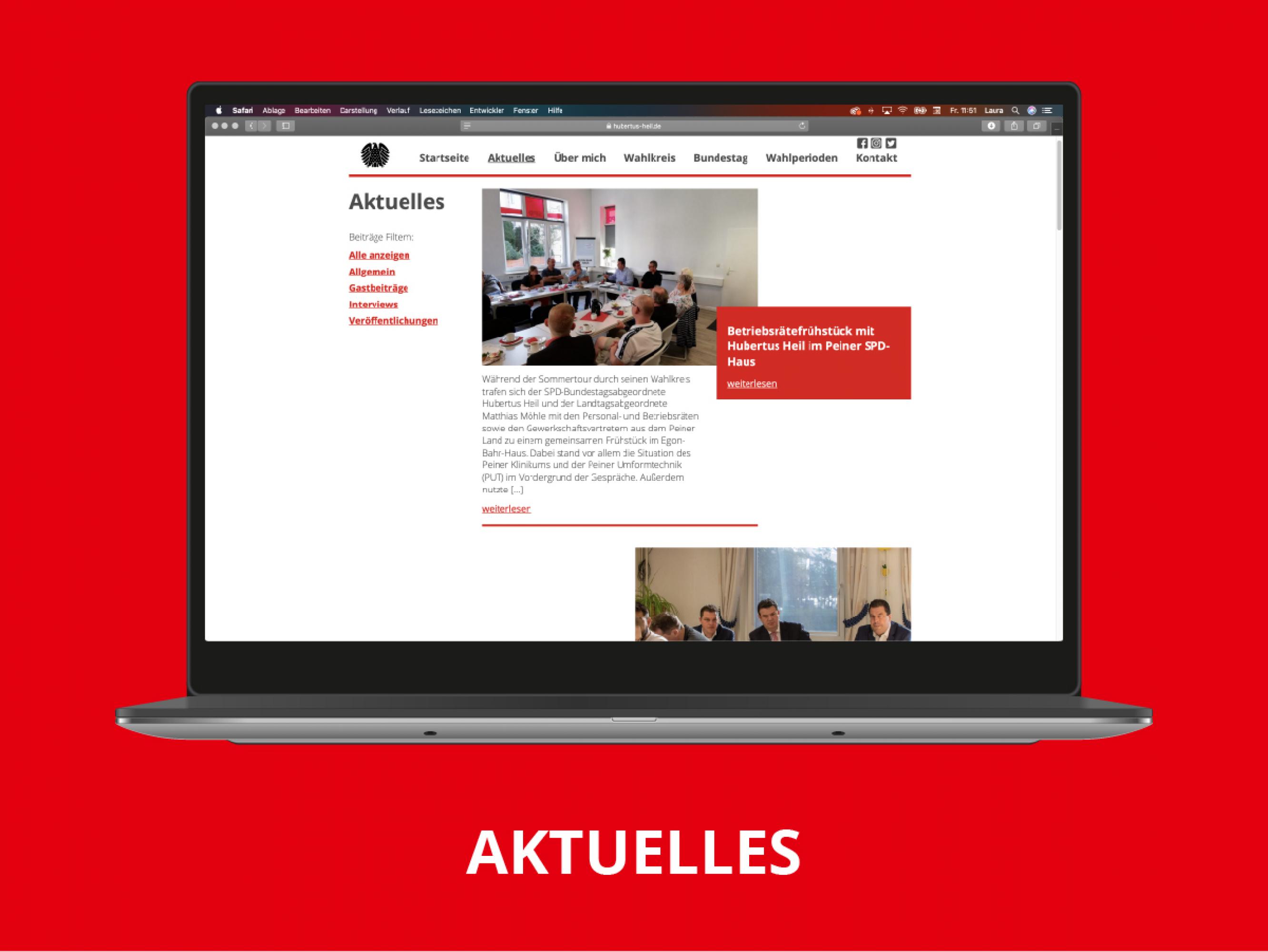
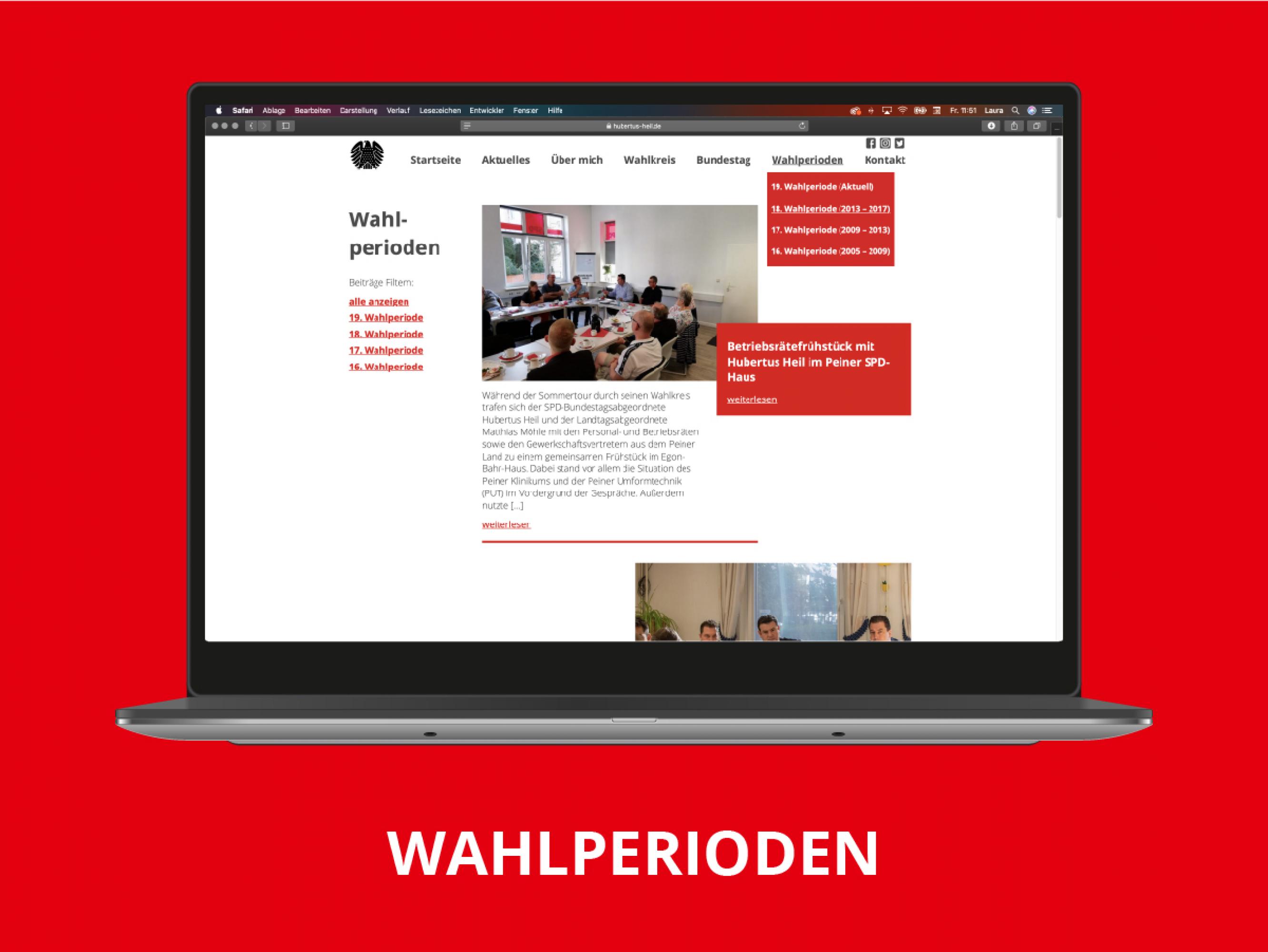
DIE RICHTIGEN INHALTE AN DEN RICHTIGEN STELLEN
Die große Menge von bereits vorhandenen Artikeln (über 500) machte es notwendig, eine Einordnung in verschiede Kategorien durchzuführen. So können diese Kategorien an verschiedenen Stellen auf der Seite ausgespielt werden. Neben den von WordPress zu Verfügung stehenden Typen/Templates für Artikel haben wir auch eigene Inhaltstypen wie z.B. die Termine erstellt.
»Vielen herzlichen Dank an euch für die Arbeit im Namen des gesamten Teams von Hubertus Heil. Es sieht super aus und wir sind absolut zufrieden mit dem Ergebnis.«
Farisa Al Ahmad, Büroleiterin Berlin │ Wissenschaftliche Mitarbeiterin

Simpel und einfach
DIE WEBSITE SELBST PFLEGEN KÖNNEN
Damit das Einsetzen von neuen Inhalten und das Aktualisieren bestehender Inhalte möglichst einfach funktionieren, haben wir ein WordPress-Plugin benutzt, welches eine einfache Frontend-Bearbeitung von Texten und Bildern ermöglicht.
Auch der Slider auf der Startseite ist ein eigens angefertigtes Modul, mit dem die Administrator*innen der Seite Text und Position selber einstellen können.
Mobile Optimierung
BIS INS KLEINSTE DETAIL
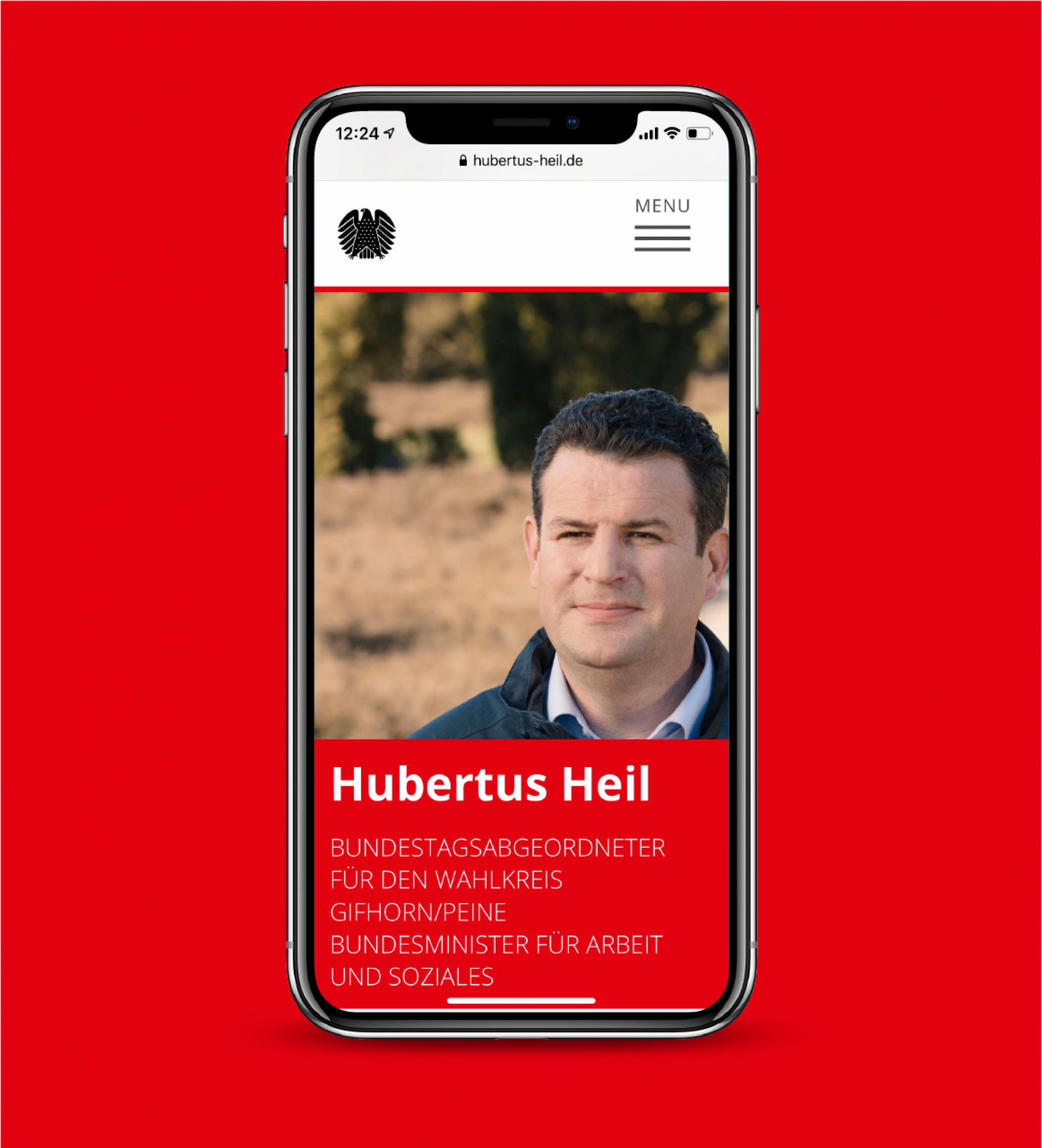
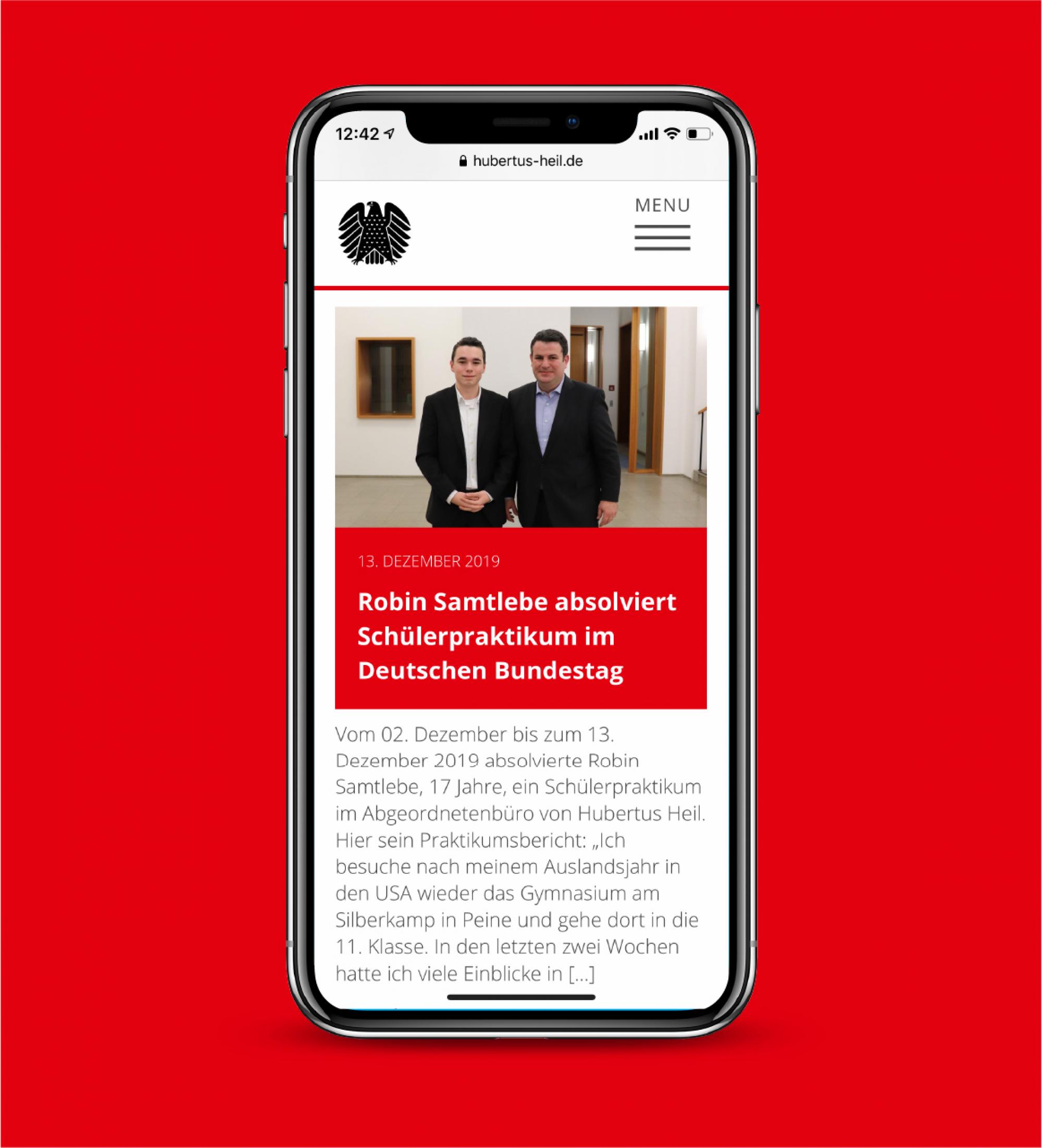
Für eine optimale Darstellung der Seite auch auf mobilen Endgeräten (Smartphones & Tablets), haben wir die Inhalte auf die verschiedenen Browser und Größen optimiert. Das Mobile Menü ist eigenhändig und nur für diese Seite erstellt worden: Damit man schnell auf einem Blick hat, was auf der Webseite zu finden ist – inklusive Social Media Verlinkung.



Microanimationen als Navigationshilfe
Um den Nutzer*innen anzuzeigen welchen Blogartikel er*sie gerade sieht, wird beim rüberfahren mit der Maus/Curser in Artikelübersichten der rote Textblock leicht angehoben. Diese Microanimationen geben der Webseite etwas lebhaftes und dienen gleichzeitig als Navigationshilfe. Solche Elemente finden sich an verschiedenen Stellen auf der Webseite.